Weather App – SheCodes Project
About the Project
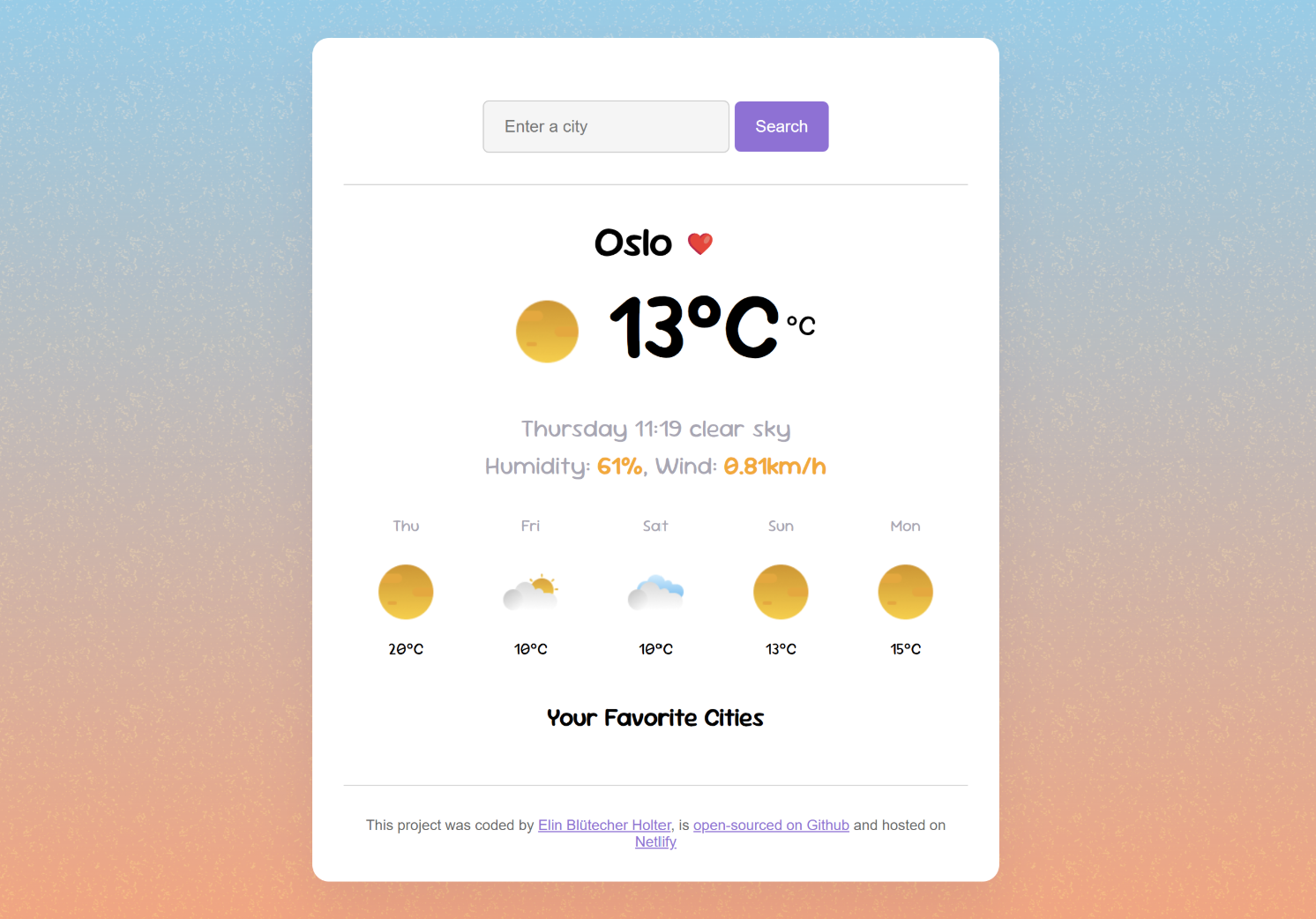
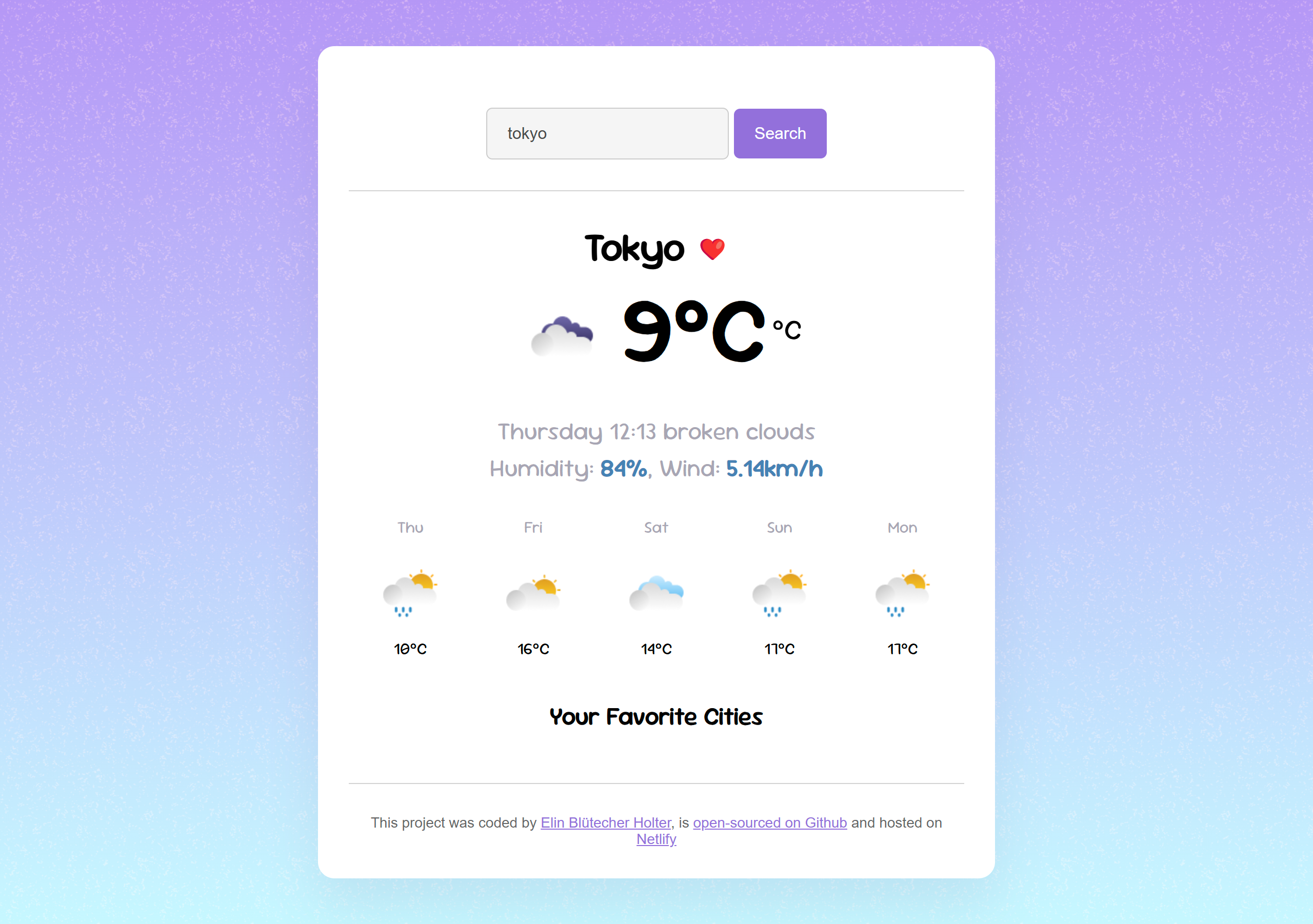
This Weather App was created as part of the SheCodes course, where I was tasked with building a simple weather app using JavaScript and the SheCodes Weather API. The goal was to display real-time weather data for cities, including temperature, humidity, wind speed, and weather description.

You can also check out the live version of the Weather App by clicking here.
Building the Project
I started by creating the basic structure using HTML and CSS, then I connected the app to the SheCodes Weather API to fetch the weather data. This allowed the app to show live weather information for a selected city.
While the course provided the basic structure, I decided to add some extra features to make the app more interactive:
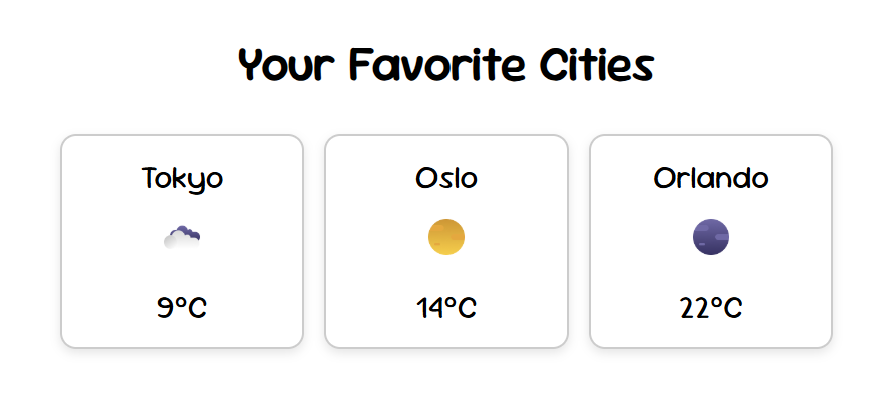
- Favorite Cities: I added a heart button that allows users to mark and save their favorite cities, making it easy to check the weather for those cities at any time.
- Dynamic Background: The background color of the app changes depending on the weather conditions in the selected city, adding a more lively and interactive feel to the app.


Challenges & Solutions
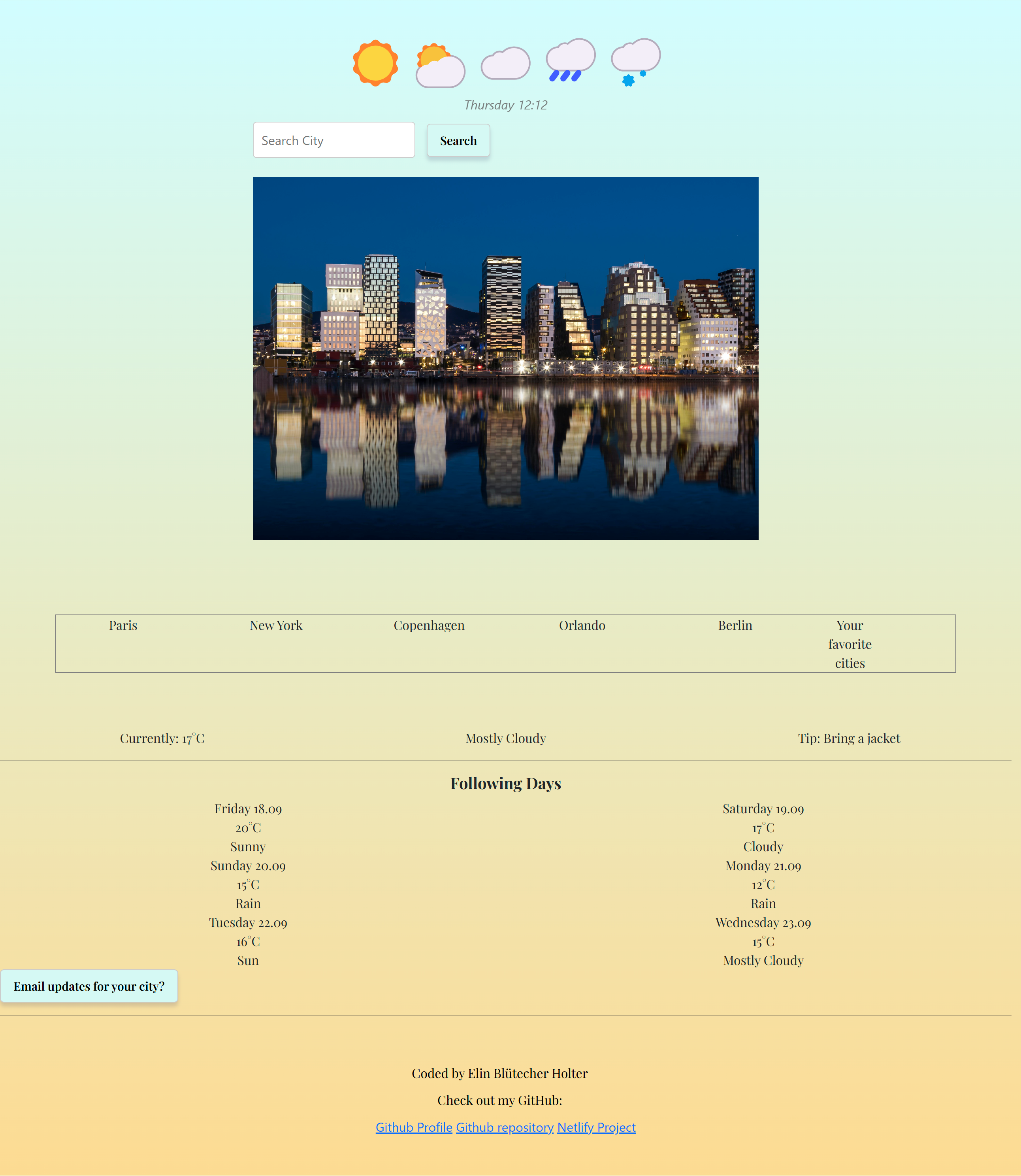
Initially, I created a version that worked and displayed the data, but I wasn’t satisfied with how it looked or functioned. I decided to scrap that version and start fresh. This time, I focused on improving both the design and functionality, ensuring everything worked smoothly and looked more polished.

Old version
What I Learned
This project helped me strengthen my JavaScript skills, particularly in handling real-time changing data (like weather information) and how to structure the app so that it automatically updates when the user searches for different cities.
Technologies Used:
- JavaScript
- CSS
- SheCodes Weather API